

- #Screenshot google chrome page how to#
- #Screenshot google chrome page pdf#
- #Screenshot google chrome page download#
- #Screenshot google chrome page windows#
#Screenshot google chrome page download#
The biggest selling point though, is the option to annotate, crop, and edit the screenshots in the editor which you can download from the settings menu. You can enable hotkeys to capture the screen and save time. It can also take a screenshot of the selected area using the cursor. In addition to that, it can take screenshots of just the visible part of the webpage too. Fireshotīest for – Annotate, crop, edit the screenshots in the editorįireshot Chrome screenshot extension does everything that the previous extension in the list did.
#Screenshot google chrome page pdf#
The only problem with the scrolling screenshots is that they don’t recognize and remove sticky headers and footers of the webpage automatically.įeatures: Full page screenshot, save as PDF option You can change the image format and the PDF page size in the settings tab. It opens a new tab where you can download the screenshots as an image or PDF. It works just like the native feature of Google Chrome to capture screen but in a more optimized way.Ĭlick the icon and wait for it to traverse the page.

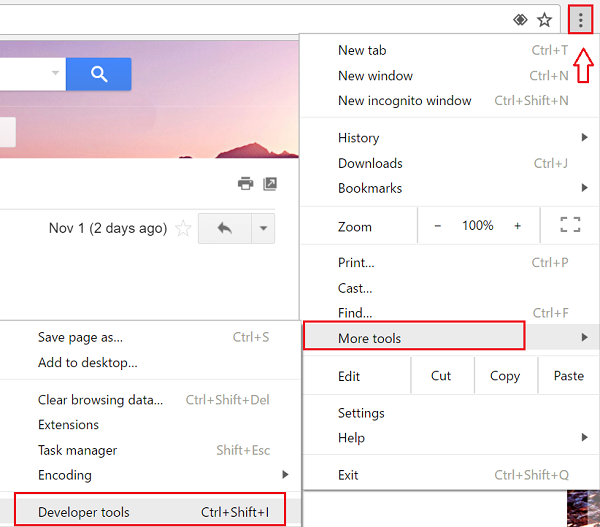
Full Page Screenshotīest for – Taking a full-page screenshot of the current windowįull Page Screenshot is a simple screenshot capture extension that allows you to capture the entire screen with just one click. It can also capture screenshots for the mobile version of the webpage and you can choose a few different mobile layouts. Click on 3 dots menu on the top-right to begin. You can capture two types of screenshots with it, full-size screenshot or visible screen.
#Screenshot google chrome page windows#
To capture the screenshot on Chrome natively, open Chrome developer tool using the keyboard shortcut Ctrl + Shift + I for Windows or CMD + Option + I for macOS, press command + p or Ctrl + p, and type screenshot.
#Screenshot google chrome page how to#
The extension places an icon in the Chrome address bar after installation which, when clicked on, displays options to take a screenshot of the visible area or the whole page.Also Read: How to check saved Passwords on Chrome Mobile Before we beginĭo you know, Google Chrome DevTools has an inbuilt option to capture screenshots? It’s not as seamless as Right-click on-page and select capture screenshot like you have on Firefox, but it does give you some useful options. WebPage ScreenShot for Google Chrome offers screen capturing functionality.

WebPage ScreenShot for Google Chrome webpage screenshot 1Click Screenshot lets you capture, save, edit and annotate screenshots that you take. To name just two: Take Webpage Screenshots supports full page screenshots, export to various formats, and more. Update: The browser extension is no longer available but there are plenty of alternatives for you to try.

The latter is an elegant solution as it creates a single file with all the information of that page including scripts and other dynamic elements that are not saved in a local HTML copy. They can save the webpage which creates a local HTML copy on the computer system, save specific elements, copy and paste text, use an archival service, or use a screenshot tool to turn the web page into an image. Users who want to preserve information found on a website have several options to do that.


 0 kommentar(er)
0 kommentar(er)
